

- #Node js visual studio code how to
- #Node js visual studio code install
- #Node js visual studio code download
#Node js visual studio code how to
Figure 4 illustrates the modified code and how to pass a parameter in the function call.įigure 4: The make-runnable module makes it easy to pass parameters to JavaScript functions. In the real world, our JavaScript functions typically require at least one parameter. The function's return value is echoed to the terminal.įigure 3: With the make-runnable npm package, JavaScript functions can be run easily under node.js at the command line. The nice thing about Visual Studio Code is that it provides quick access to a PowerShell terminal. You can run the code from any command prompt. Step 3: Testing the Code from the Command Line in VS Codeįigure 3 illustrates how to run the code from within VS Code. Listing 1: JavaScript Module const fetch = require('node-fetch') Ĭonst json = fetch(url).then(response => response.json())

If you've worked with JavaScript promises in the past, you'll appreciate the code efficiencies with the fetch API. For more information on the module, consult this resource.


Lines 3-12 represent the exported JavaScript module. Line 1 loads the node-fetch module and line 14 loads the make-runnable module. Listing 1 illustrates a simple JavaScript module. Step 2: Let's Write Some JavaScript Code! Figure 2 illustrates the make-runnable installation.įigure 2: The make-runnable npm package installation. With reduced friction comes increased productivity. The idea behind this module is to reduce the friction with testing JavaScript modules.
#Node js visual studio code install
Step 1: Install the Node Modules Node-Fetch and Make-Runnable
#Node js visual studio code download
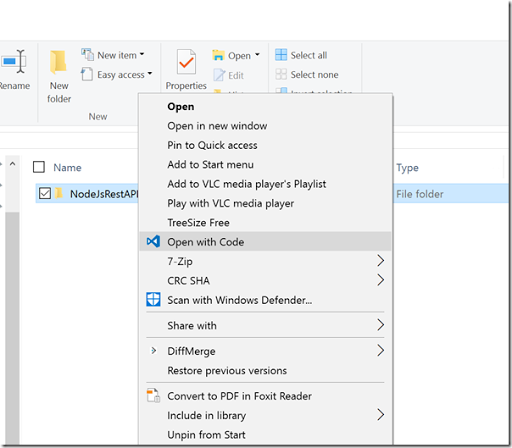
For Node, you can download and install from here. From there, you can download and install it, and you can use their learning resources to get you up and running. If you aren't familiar with Visual Studio Code, you can learn about it here. In order to work through the examples in this article, you'll need to have Visual Studio Code and Node.js installed on your computer. In the spirit of simplicity, this article is intentionally very brief. In this article, I focus on how to easily test JavaScript in the Visual Studio Code editor using Node.js as a JavaScript execution environment. We all seek greater productivity by making things easier, not more complicated. The goal is always the same, reduce development friction. It seems every six months or so, new tools are available and new techniques are developed. Periodically, I return to some aspect of how to easily test JavaScript.


 0 kommentar(er)
0 kommentar(er)
